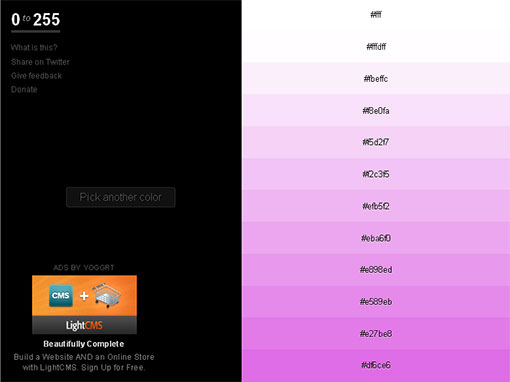
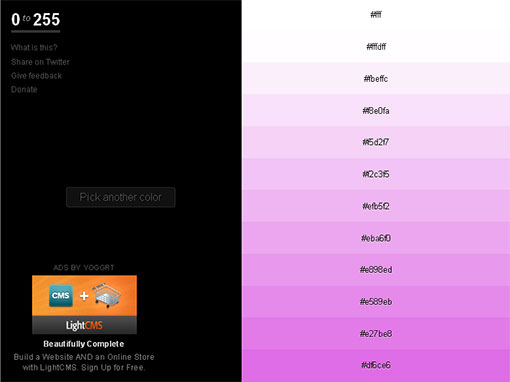
0to255
A simple tool that helps pick color hex-codes.

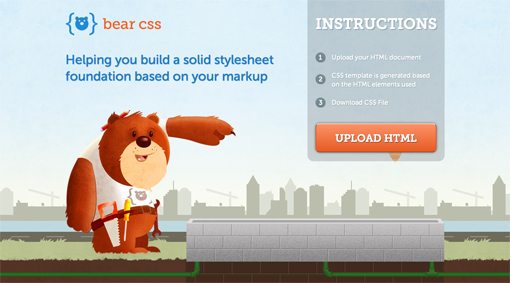
Bear CSS
Load your HTML-file and get the CSS file with the names of styles.
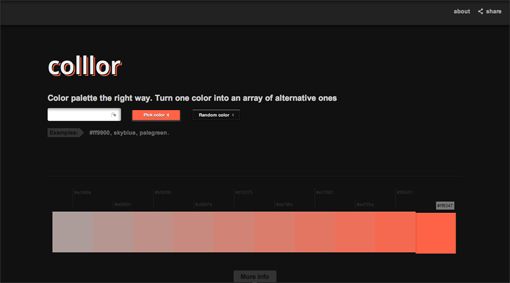
Colllor
A very useful and convenient service: simply select a color and you get a set of colors and combinations.
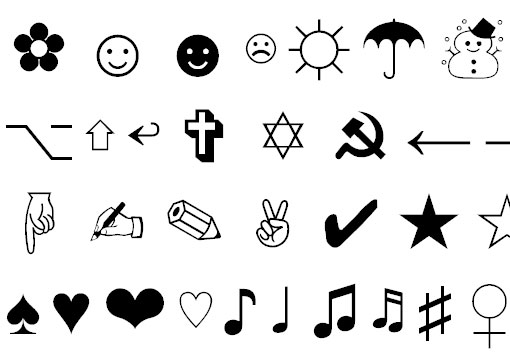
CopyPasteCharacter
Simply select the symbol you want and copy it as text or as HTML-code. Very useful tool.
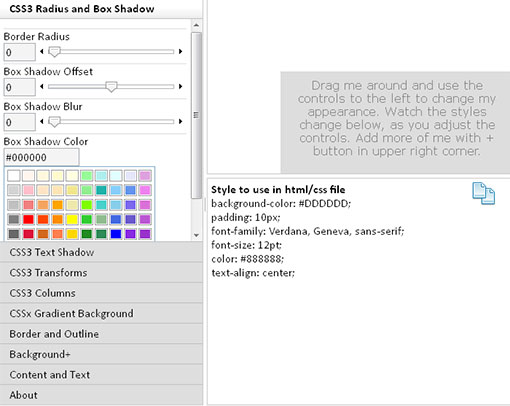
CSS3 mikeplate
An online-platform for writing css3-code, which will greatly facilitate and accelerate the work.
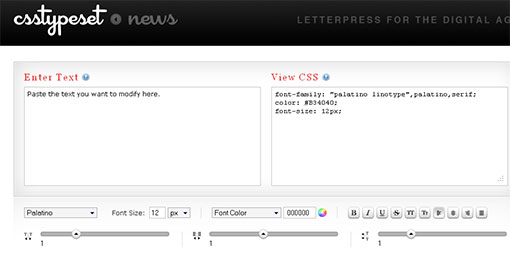
csstypeset
Generates CSS code for text from online.
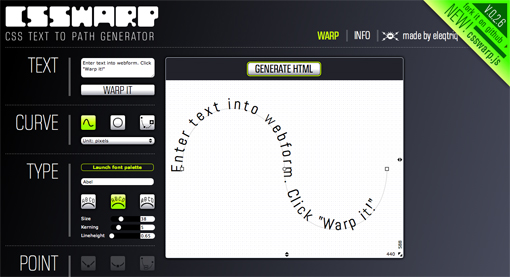
Warp CSS
This tool allows you to create text on a path. When set all the settings, press the «GENERATE HTML», get ready to code.
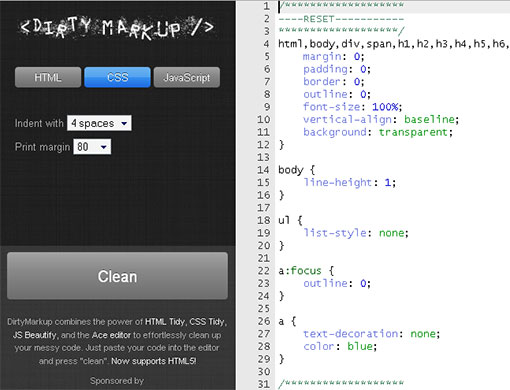
DirtyMarkup
This tool makes it easy to clean even the dirtiest code.Just paste the code into the editor and press «CLEAN».
EM Calculator
Allows you to convert pixels in relative units em.
Fontdragr
Drag the font file from your computer to fontdragr, to find the right combination. You can also use the gallery fontdragr fonts for this purpose.
Fontomas
Allows you to select the appropriate pictogram and build your own font with icons.
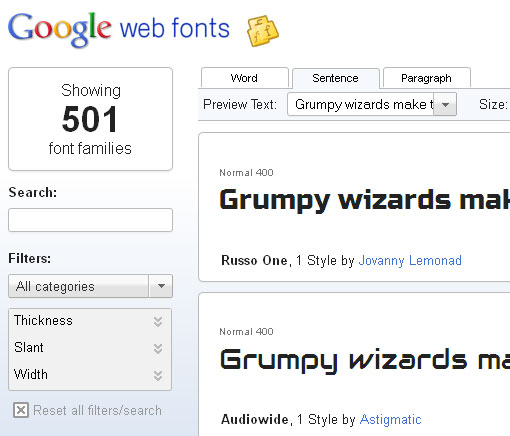
Google Web Fonts (Typography)
If you have some reason not using this service, highly recommended. A large number of free fonts (and Cyrillic as well) that can be easily connected to HTML-document online.
LoremPixum
Using this service you can insert pictures into your HTML-document online. Choose a category and then copy the code to the desired image.
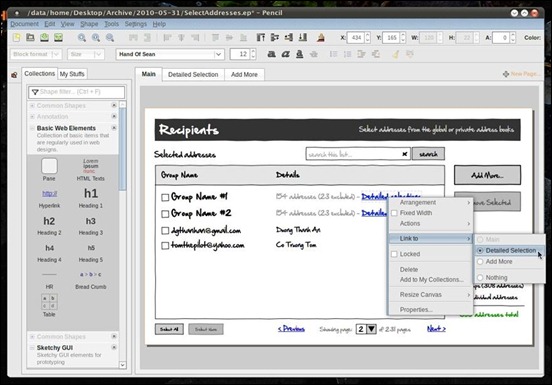
The Pencil Project
A tool for creating diagrams and prototypes of GUI.
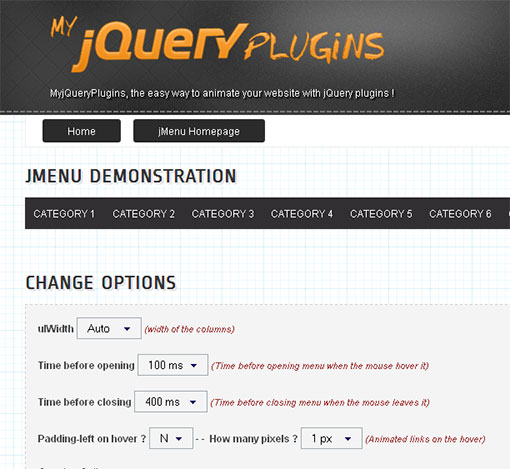
Myjqueryplugins
Allows you to customize and create a drop-down menu.
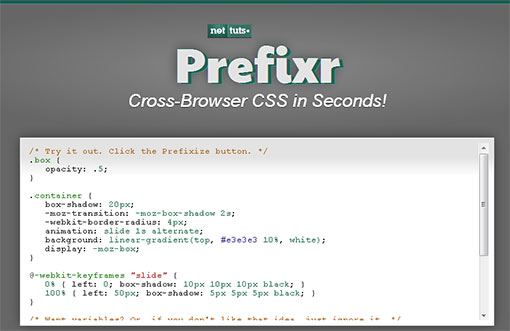
prefixr
A service, which checks whether you have all of the prefixes for browsers.
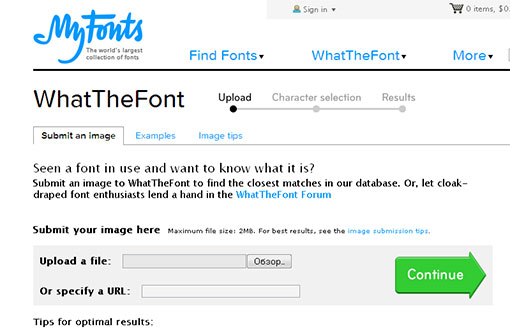
WhatTheFont
Service to identify the font from the picture.Fill the image with print, to find out what font is used (you will also receive a selection of similar options like).


















Hello, thank you for giving list of tools, I used most of tools among this and prefer WARP CSS for designing purpose.
Hi Eric, you welcome 🙂 When I make another set of tool list I ll definitely include that one. Thanx for suggestion 🙂
thanks a lot didn’t knew about these tools 🙂
keep it up..
Thanx Jacob
Thanks for sharing. I have no idea about the tools before
going through your post. I hope I can use them to create something great.
you miss the zen coding plugin, everyone need to know it, ( I prefer to use it with sublime text 2, also my favorite text editor);
seriously, search it.
Thanks.
Hi Jorge! I ll add this when I create next set of tools 🙂 Thanx by the way!