Design An Innovative Portfolio Site Using Alternative UI/UX
What’s the number one thing you want your portfolio site to do? Stand out! Today, Paul J Noble is going to walk us through the creation of his own uniquely designed portfolio site. He’ll show us tips and tricks in Adobe Photoshop, as well as some clever approaches to standing out from the pack of other portfolio sites.
How to create a vintage Photoshop file
In this tutorial I will show you how to create a vintage website layout. The tutorial is quite simple and can be followed by anyone who have Photoshop installed on their machine.
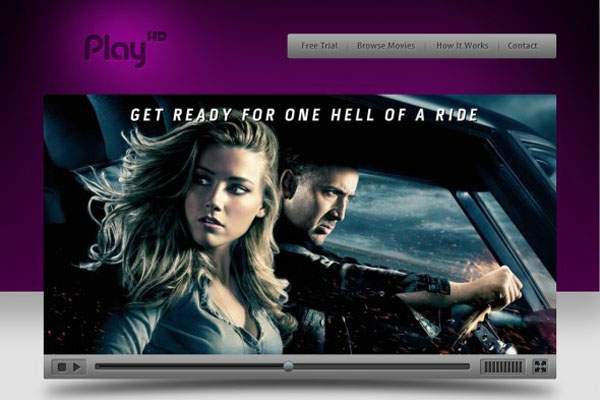
Create a movie video streaming website
In this tutorial i will show you how to create a nice video related website. You can create this website like a membership, and you can charge people for watching the newest movies online. It is something like Netflix. Please note that you will learn only the designing part.
Create an advanced HOSTING LAYOUT
This tutorial will teach you how to create an clean web hosting layout.
How to Create a Professional Web Layout in Photoshop
Designing good looking clean and functional Web layouts is an essential part of a Web Designers life. In this tutorial we are going to create a clean and professional Web layout in Photoshop from scratch. Along the way you can learn useful methods to create designs. So get started!
Design a Textured “Coming Soon” Web Page in Photoshop
This web design tutorial will show you how to make a simple “coming soon” web page that has a nice background texture and a slick web form that you can easily adapt into contact forms, newsletter signup pages, and more. You will witness several web design techniques such as creating textured backgrounds, creating light rays, making illustrative clouds, and more.
Learn To Create A Clean Style Portfolio Layout
In this detailed tutorial I’ll be walking you through the process of create a clean style portfolio layout. Don’t forget the FREE PSD file is available to download at the bottom of the page. Lets get started…
Create a one-page iPad/iPhone application web layout using Photoshop
In this tutorial I will show you how to create a one-page dark web layout for an iPad/iPhone application. For the iPad and iPhone images we will use vectors from the Screen Display Vectors Pack from Grafpedia. I will also show you how to add your own image on the iPad screen and how to create a shine effect for the header.
Create An Elegant Vehicles Web Layout With Light Effects
In this tutorial I will teach you how to create an elegant vehicles web layout with a light effect using Photoshop. You will learn how to use different settings to fill out your canvas with nice lightning and blending modes using different stock images to create good light effects. Following the steps of this tutorial you will easily learn how to use different tools and tips to create good web template. I hope you will enjoy and learn something from it!
Design a creative portfolio in Photoshop
We love share our passion for graphic and web design through our blog. The objective of our tutorials and articles is not just the explanation of practical techniques to realize nice illustrations or clean web layouts. We’ll be really proud if, after reading the tutorial, you will be able to apply some of our advices in your future works.
How to design an admin skin/control panel in Photoshop
In this tutorial I will show you how to create an admin skin or a control panel template. I’m more than sure that this tutorial it will come in handy for web developers (hard coding programmers)
How to design a law/justice website in Photoshop
For today I will show you how I have created a law/website layout in Photoshop. I think this template it is suitable for a lawyer website or anything which have to do with the justice department.
Learn How To Create A Web Gallery Style Layout
In this tutorial I’ll be showing you how to create a gallery/showcase style web layout. Lets get started.
How to design a layout in organic style
Today we’ll create a layout that recalls some graphic characteristics of this style: our client deals wuth biological food (or vegetarian, as you prefer) and needs a clean, effective homepage that recalls the natural freshness of his menù with a proper graphic.
Design a dark portfolio layout
In this tutorial you will learn how to create dark portfolio layout. We will use a set of professional universal vector icons in this layout.
How to design a layout with Membership Area In Photoshop
This tutorial will teach you how to create a beautiful website in Photoshop in just a few steps. You will create a website to allow users to register on your website very fast.
Portfolio Layout Design Tutorial with 3D Look
In this tutorial i will show you how to create a portfolio website design with a 3D look. When i design websites i like to use frameworks. For this layout i will use the PSD framework from our Ultimate CSS Framework. This framework will help you to convert your PSD layouts into valid CSS/xhtml websites.
Create a Recipe Web Layout
Most recipe sites tend to be unique in their set up. Like other user-submitted content sites, they thrive on the right content management system. Unlike most other user-submitted content sites, visitors to these sites aren’t often treated to personal insights about the recipes they seek. Personality and individuality are portrayed solely through the recipes themselves along with the pictures that accompany them. This site is designed to complement the recipes and let them shine through in all their glory.
Create a Web Application Website Design in Photoshop
In this web design tutorial, I will show you how to create a layout for a web app’s website using Photoshop. We will create all the popular components of a web application website, like a “featured” area for a short description of the app, call-to-action buttons, screenshots/videos presentation areas to show the users how the app looks like and what it can do, a “features” area to present product features, and more.






















Thanks for sharing the post here. Keep up the good work. All the best.
I am very happy to read your articles it’s very useful for me,
and I am completely satisfied with your website.
All comments and articles are very useful and very good.
Your blog is very attention-grabbing. I am loving all of the in
turn you are sharing with each one!…
Website Designing in Indore
I got this site from my buddy who told me about this web page and now this time I am visiting this web site and reading very informative articles at this time.
I am very happy to
read your articles it’s very useful for me,
and I am completely satisfied with your
website.
All comments and articles are very useful
and very good.
Your blog is very attention-grabbing. I
am loving all of the in
turn you are sharing with each one!…
website
designing
Aking Web Tech a leading IT company & Provides web services :- website Development in just 1,999 Rs/-, software development like {Billing software, School Management Software, Inventory Software, ERP, CRM}, Domain & Hosting , SEO.
<a href="http://www.aking.co.in/" >website development in indore</a>.
I am very happy to read your articles it’s very useful for me,
and I am completely satisfied with your website.
All comments and articles are very useful and very good.
Your blog is very attention-grabbing. I am loving all of the in
turn you are sharing with each one!…
<a href="http://www.laabhaa.com" title="Website Designing In Indore "
target="_blank">Website Designing In Indore</a>
I am very happy to read your articles it’s very useful for me,
and I am completely satisfied with your website.
All comments and articles are very useful and very good.
Your blog is very attention-grabbing. I am loving all of the in
turn you are sharing with each one!…
<a href="http://www.laabhaa.com" title="Website Designing In Indore "
target="_blank">Website Designing In Indore</a>
Hi. We just want to let you know that we launched a new business PSD template.
We will appreciate if you will add it to your collections.
http://themeforest.net/item/rewalk-business-psd-template/8217265
I am looking for a collection of templates like this. Thanks for sharing. Please provide some more links of attractive designs as above .
website development company in Indore